
Crear una buena página de categoría, o incluso optimizar una página de categoría ya existente, es la mejor forma de intentar capitalizar el tráfico que ya estás captando. Vamos que ya que has invertido en una caña, alquilado un barco y comprado el mejor cebo y, gracias a ello, has conseguido pescar. Lo mejor sería intentar tener a esos peces en un cubo sin agujeros del que se puedan escapar ¿no crees?
Le solemos dar una gran importancia a la ficha de producto y es lógico porque desde el punto de vista de la conversión es absolutamente crítica, pero muchas veces pasamos por encima de las categorías que son casi igual de importantes desde la óptica del ROI pero mucho más interesantes si hablamos de la captación.
No olvidemos una norma muy básica del SEO: hay que optimizar siempre para la keyword y la intención de búsqueda que nos ofrezca un mayor potencial en volumen de búsquedas.
Vamos a ver unos cuantos consejos rápidos para crear una buena página de categoría, y con buena queremos decir que venda y capte.
#1 Metaiformación y titulares
Este no es un post sobre SEO, pero es muy importante que contempléis siempre unos mínimos:
-
Meta title: tiene que ser único, con una longitud superior a 30 caracteres e inferior a 60 y, por descontado, incluir la palabra clave a posicionar.
-
Meta description: no tiene un valor SEO cómo tal, pero procurad que la descripción sea atractiva, incorpore una llamada a la acción y la palabra clave principal de la categoría.
-
Meta keywords: no se pone, no sirve para nada, no es útil (a menos que quieras hacer SEO para Baidu)
Esta información es un poco transparente para el usuario, pero es otra de las claves es la estructura de encabezados y esto sí es visible. Procura:
-
Introducir la keyword principal y variaciones
-
Darle una jerarquía lógica (despues de H1 viene H2)
-
Integrarlo a nivel de maquetación de manera armoniosa
#2 Breadcrumbs
Debería ser obligatorio utilizar las migas de pan en fichas y categorías, son útiles tanto para el usuario que puede utilizarlas para navegar por la página como para el bot de los motores de búsqueda y la optimización del enlazado interno.
#3 Texto
Este suele ser uno de los puntos de fricción más habituales entre diseñadores, UX, marketing y SEO… vamos que es un tema de los que hacen que las reuniones acaben en follón.
Lo sentimos, el texto es necesario para el usuario en primer lugar y después para el SEO. Ayuda a poner en contexto la landing para aquel que aterrice de manera directa en ella, es decir, que no haya llegado a la categoría a través de la navegación interna. Por otra parte, nos ayuda a hacerla única y a evitar contenidos duplicados.
¿Y dónde lo ponemos? Está claro que 300 palabras con sus negritas y sus H1 y H2 no son precisamente el sueño de un diseñador. Aquí todas las partes deberían ceder. Desde luego que lo deseable es que el texto esté lo más arriba posible en el código y pegadito al H1, pero pensemos también en el usuario que no quiere leerse una biblia antes de comprar. Pongámoslo abajo, en un lateral… pero pongámoslo, que es importante.
Tiene que ser legible, bien contrastado en cuanto a colores y que aporte algo, no una sucesión de keywords sin sentido.
#4 Filtros
Es otra de las claves y a lo que hay que prestar la atención suficiente. Por lo general el usuario que utiliza los filtros es un usuario que está avanzando en el proceso de compra es, por decirlo de alguna forma, un usuario más cualificado.
Los filtros deben ser:
-
Intuitivos y ajustados a la lógica del usuario: cuida la rotulación de cada opción (llámalo de la manera que le usuario lo haría), asegúrate de utilizar los recursos oportunos (radio buttons, sliders, dropdowns…) y sitúalos en el lugar que el usuario piensa encontrarlos de manera natural.
-
Los justos y necesarios: introduce los que consideres que realmente se van a utilizar y si no se usan después de un tiempo suficiente de análisis es conveniente que los elimines, no hace falta abrumar.
-
Atención a las interacciones entre filtros: cuando se utilizan demasiados filtros de manera simultánea podemos complicar la labor al usuario más que facilitársela.
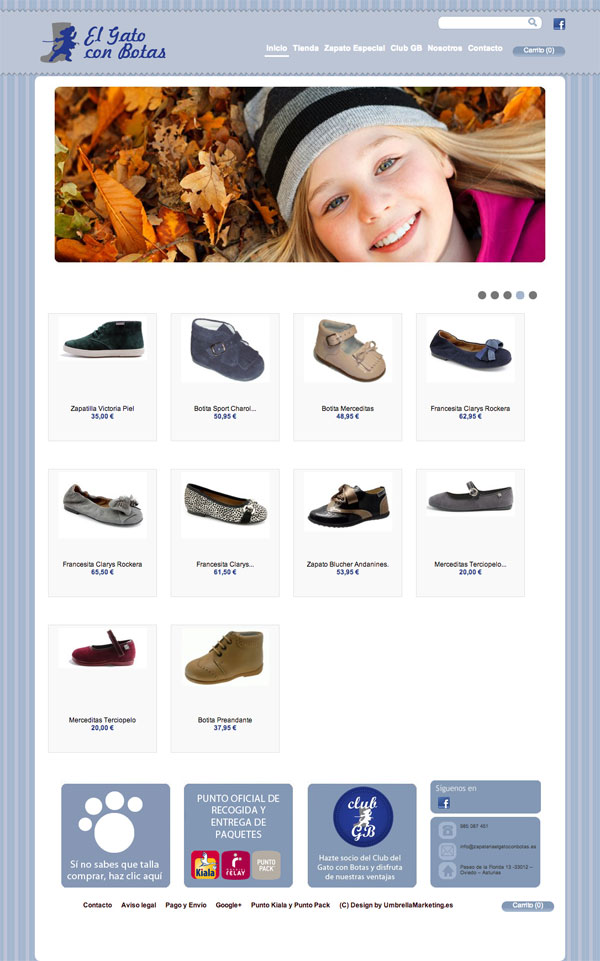
#5 Imágenes
Son vitales para la conversión. Intenta siempre ofrecer fotos de la mejor calidad posible. Tienen que estar correctamente iluminadas y transmitir profesionalidad.
En cuanto al tamaño… pues podríamos recomendarte una cosa y la contraria. Las imágenes grandes suelen vender mejor por norma general. Así que prueba a plantear grids con menos columnas, sacrificarás cantidad de producto aunque será más visual. Pero insistiría en que probases ambas soluciones porque esto tampoco es una ciencia exacta.
#6 Ratings
Si tienes el clásico sistema de estrellitas para valorar los productos, también sería una buena idea hacerlo visible en la página de categoría. La prueba social y la recomendación entre iguales siempre suma a la conversión. En tu panel de control de tiendy podrás encontrar el módulo de integración con Yotpo.com, que te ayudará a conseguirlo de forma sencilla.
#7 Llamadas a la acción
Siempre importantes, las llamadas a la acción (CTA) también resultan decisivas en una buena página de categoría.
La clave de un buen CTA es diseccionar la intención del usuario y lo que tú quieres de él. Si quieres que añada al carrito directamente desde la categoría, pónselo fácil: pídeselo y pon un buen botón que destaque sobre el clásico “ver más”. Pero si lo que te interesa es intentar hacer que compre, pon un botón que incite a comprar y no a añadir al carro.
Dale muchas vueltas a los textos y haz muchas pruebas. Te va a sorprender ver la incidencia sobre las tareas del usuario de un texto con respecto a otro.
#8 El buscador
A veces los filtros no son suficientes, son demasiado complejos o el usuario está demasiado acostumbrado a usar el buscador y no quiere complicarse. Mantén el buscador siempre accesible en tus categorías porque los visitantes nunca dejan de sorprenderte con su forma de buscar.
Hay muchas más cosas que te podría decir, pero tal vez sólo hay una más que no me gustaría obviar y que tiene que ver con el sentido común: ponle nombres lógicos a las categorías, por favor. Para el usuario y para el SEO, si llamas a una categoría para tus dormitorios de estilo árabe “ensoñaciones de oriente”, vas a hacerle pensar y ninguno de los dos quiere.
Estos son sólo algunos consejos, pero si los aplicas junto a una buena dosis de sentido común, tendrás mucho ganado a la hora de crear tus páginas de categoría.
En tiendy ya dispones de un potente buscador en tu tienda, que puedes complementar con otras herramientas de fácil integración. Tienes varias alternativas en el mercado como Doofinder o EmpathyBroker.































Gema: Interesante... Amazon no para Tiendy!!
MARCE: Todo trabajo tiene que pagar Seguridad Social,...
Victor: Definitivamente es una excelente opcion de...