6 Comentarios para ""
Déjanos tu comentario
-
Pepa kids, moda infantil con estilo propio
18 marzo, 2015, 0 Comentarios -
28 noviembre, 2014, 2 Comentarios
-
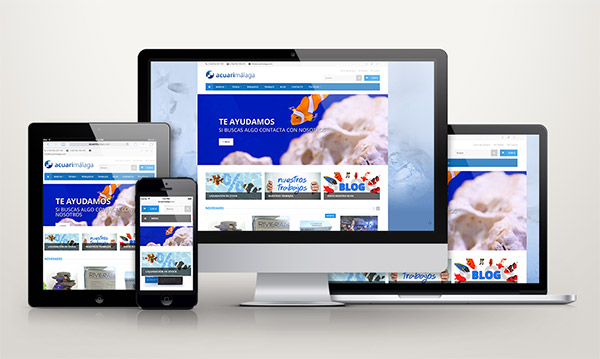
Acuarimalaga redesign
28 noviembre, 2014, 0 Comentarios -
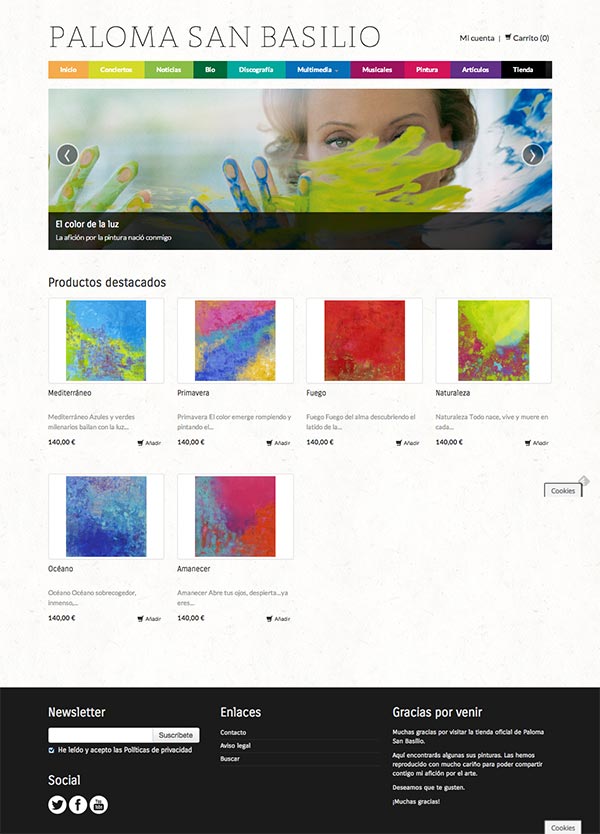
Paloma San Basilio's Store
10 noviembre, 2014, 0 Comentarios -
27 octubre, 2014, 0 Comentarios
-
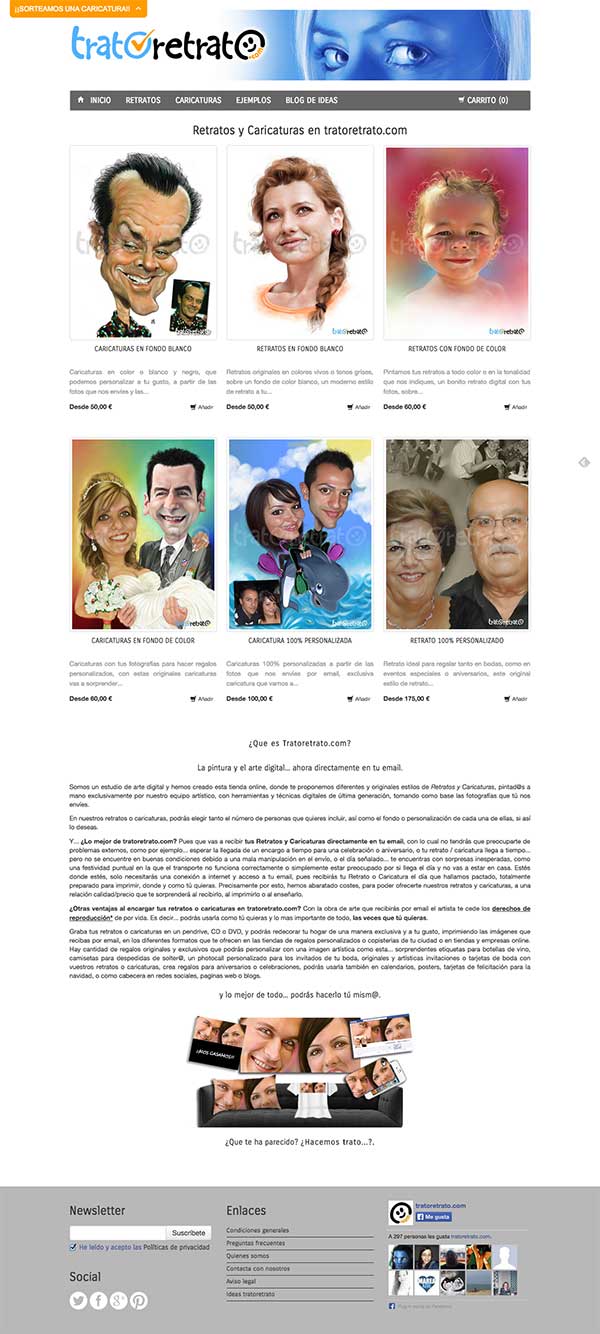
TratoRetrato - Caricaturas y retratos por encargo
22 octubre, 2014, 0 Comentarios -
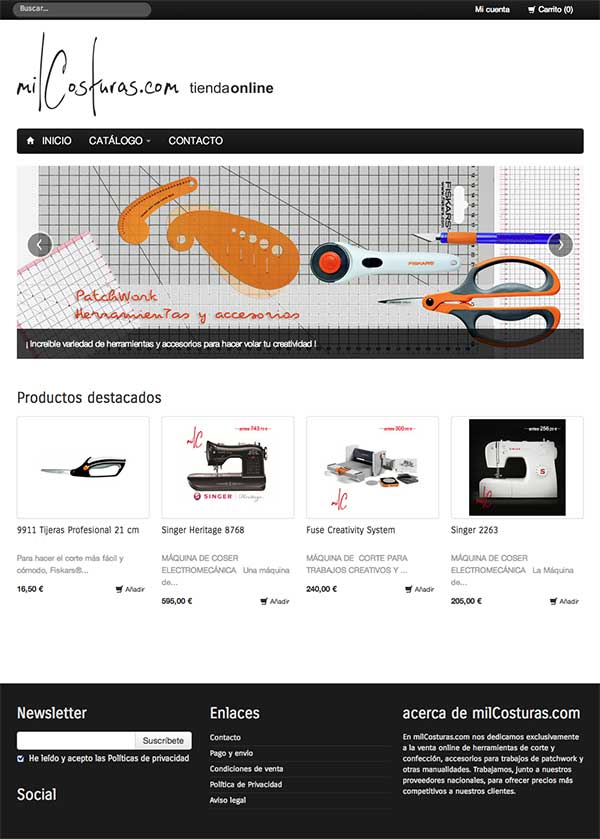
Mil Costuras - tienda online
09 diciembre, 2013, 0 Comentarios -
08 octubre, 2013, 0 Comentarios
-
Cuadros infantiles Pajarito Azul
07 octubre, 2013, 0 Comentarios -
01 octubre, 2012, 1 Comentarios
-
07 septiembre, 2024, 0 Comentarios
-
14 junio, 2017, 1 Comentarios
-
18 mayo, 2017, 0 Comentarios
-
15 mayo, 2017, 2 Comentarios
-
20 marzo, 2017, 0 Comentarios
-
13 marzo, 2017, 0 Comentarios
-
06 marzo, 2017, 0 Comentarios
-
06 febrero, 2017, 0 Comentarios
-
Puntos básicos de SEO para ecommerce
29 noviembre, 2016, 0 Comentarios -
Black Friday: consejos y estrategias
22 noviembre, 2016, 0 Comentarios








tendrías que verificarlo usando javascript. Por ejemplo, si el campo de tipo checkbox fuera:
<label><input type="checkbox" name="acepto" id="acepto" value="si" /> Acepto las condiciones</label>
Podrías poner una verificación en al enviar:
<input type="submit" value="Enviar" onclick="if (!document.getElementById('acepto').checked){ alert('Debe aceptar las condiciones'); return false; }" />
Si tienes más conocimientos de javascript, podrías ponerle la condición en el evento "onsubmit" que sería lo mejor.
Un saludo
Me interesa que el cliente pueda mandarme mediante el formulario de contacto un archivo a mi mail (no es necesario que se suba al host de tiendy) es posible? Es decir, como mandar un correo con archivo adjunto pero desde el formulario... como debo hacerlo?
No se puede enviar y queda con frases del código html entre medias...
¿Alguna solución?
Gracias
probablemente al copiar el código se te haya olvidado algún trozo de alguna etiqueta. Vuelve a copiarlo teniendo cuidado de que no se te olvide nada. Si aún así no lo consigues, escríbenos a nuestro correo y te ayudamos.
Un saludo
Adjuntar archivo:
Un saludo